Project Goal
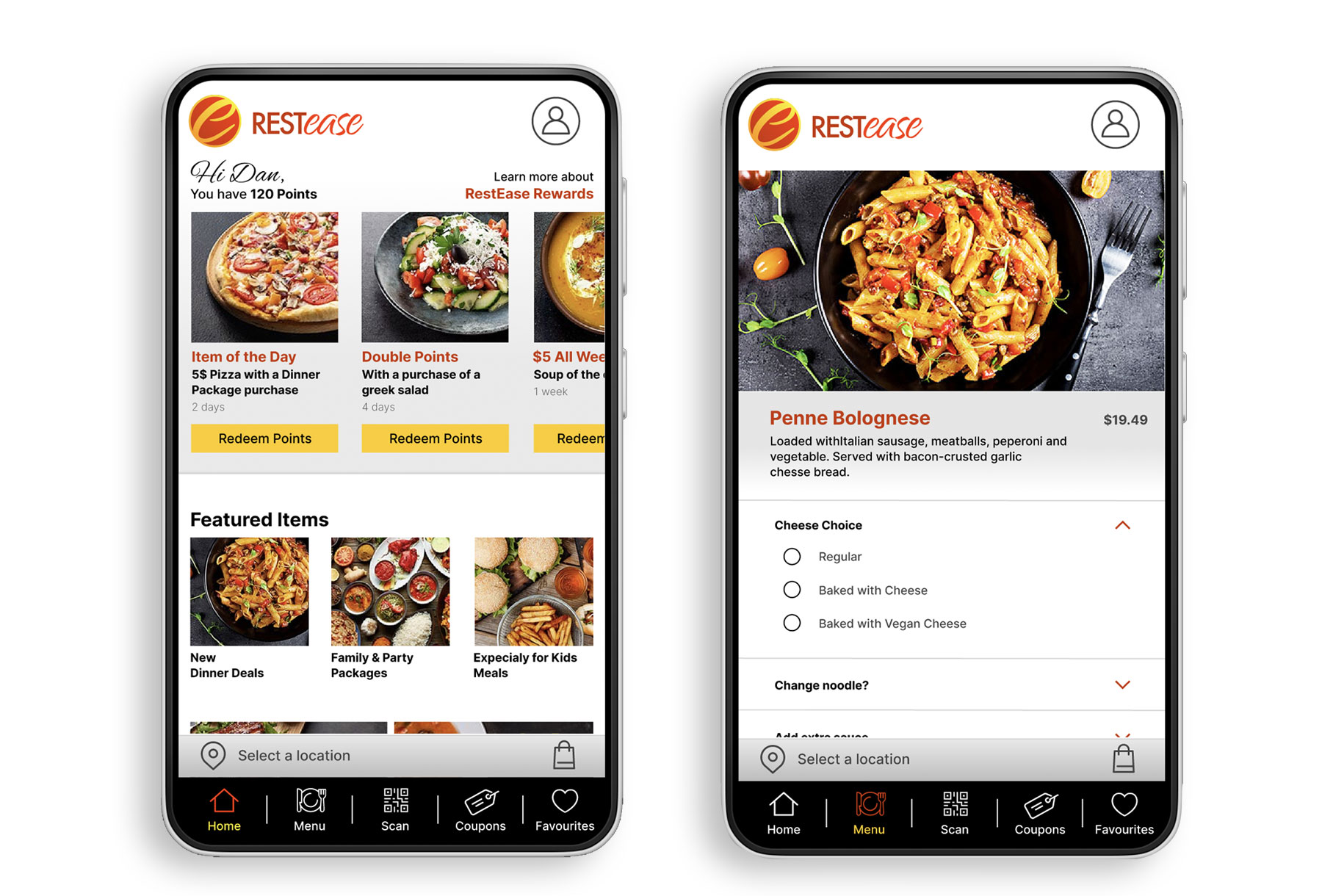
RestEase is a national restaurant chain that strives to deliver excellent culinary menus and services across Canada at accessible prices, specials, deals and discounts. RestEase targets customers that are professionals or young families that are busy and don’t have time to prepare their meals and university students with a limited budget. In addition, ReastEase is looking to reward returning customers with reward points that can be used against orders.
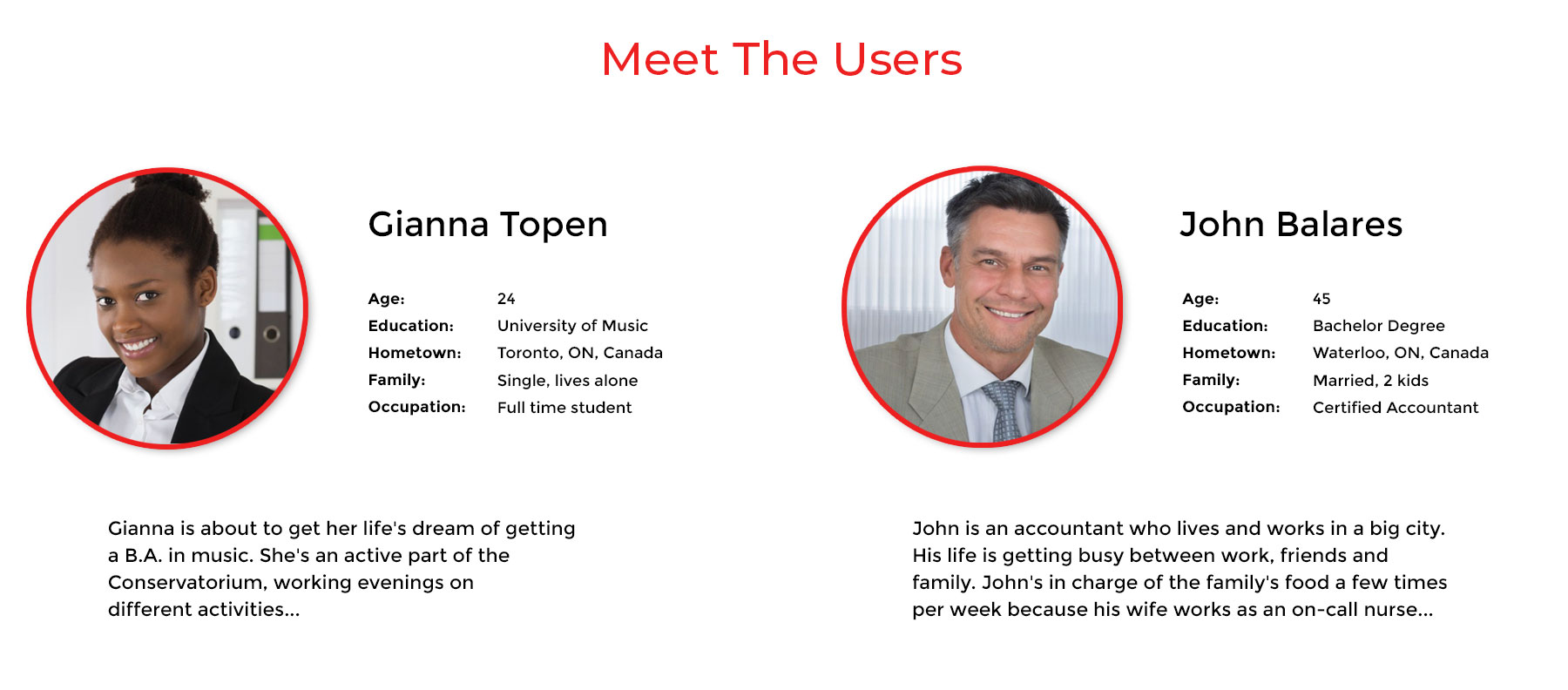
Target Audience
Target Users are busy professionals, young families with busy schedules that don’t have the time to prepare a meal and university students with limited budgets.